こんにちは、SACHIです。
何かしらの記事を読むときに、文章だけがずらずらと書かれている記事は、
「読むのが大変そう…」
「なんだか読みずらい…」
と思いすぐに他の記事に移ったという経験はありませんか?
そういう時は、関連画像や動画があると、その説明が補足できたり、イメージしやすくなり、とても見やすいブログになります。
文章の間に画像や動画が入っているだけで、ブログの雰囲気も変わってきます。
ぜひ画像や動画は積極的に使用することをお勧めします!
WordPressブログの記事に画像や動画を挿入する方法【動画】
ブログに画像を挿入する方法を動画で説明しています。
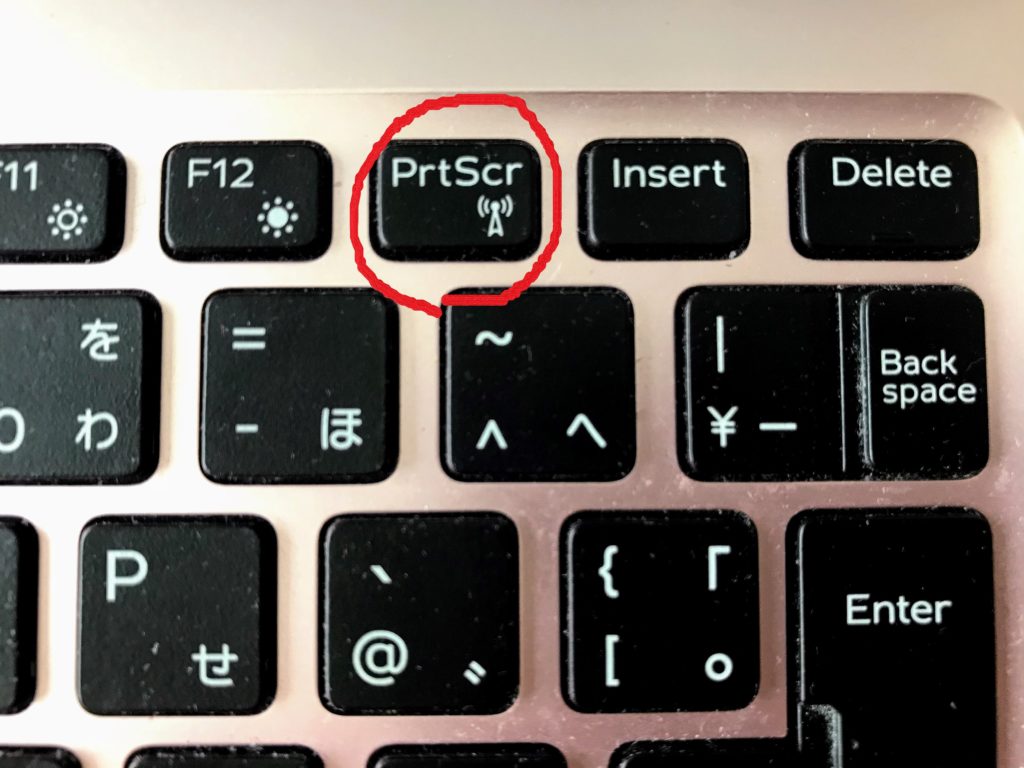
【ペイントのピン留め部分の補足】です。
【PrtScr】プリントスクリーンのボタンを押すだけで、画像全体をコピーできます。(このボタンはキーボードによって場所が違う場合もあります)

次にその画像を保存するには、【ペイント】を起動させて、そこにコピーした画像を貼り付けます。
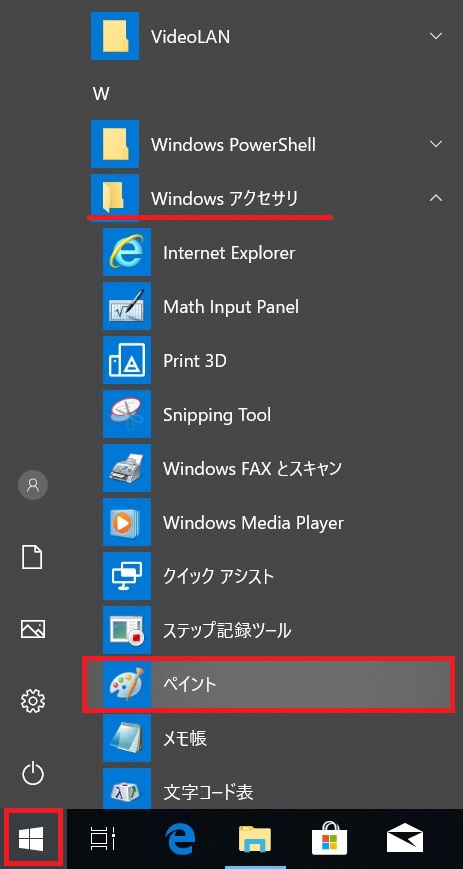
【ペイント】はウィンドウズのスタートボタンをクリックして
【Windowsアクセサリー】を開くとあります。

【ペイント】はブログに画像を挿入するときによく使うツールとなるので、タスクバーにピン留めしておくと便利です。

タスクバーにピン留めする方法は、ペイントにカーソルを持っていき、右クリックして、【その他→タスクバーにピン留めする】をクリックしてください。
すると、このようにタスクバーにピン留めされて、使う時にクリックすれば、ペイントがすぐ開き使いやすくなります。

ぜひ画像や動画は活用して、読者さんに親しみを持たれるような読みやすいブログ作りを心掛けてみてください!
注意!
画像を使う時には著作権などの問題もあります。
画像によってはGoogleからペナルティを受けてしまう可能性もあるので、気を付けてください!
商用可能な無料画像をうまく利用するといいですよ!
【動画の補足】
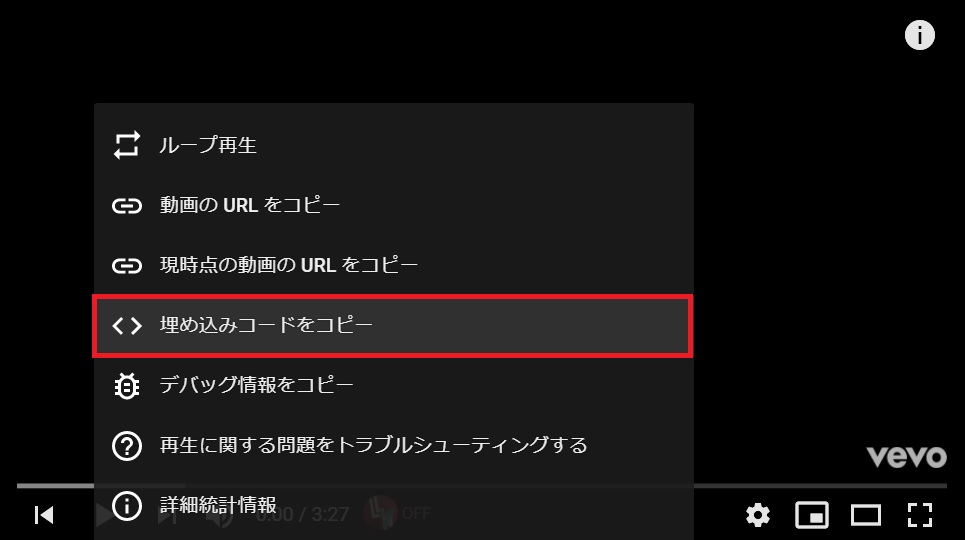
YouTube動画の大きさを変更したい場合、ユーチューブ動画の埋め込むサイズを変更します。
その場合は、動画の上で右クリックし、【<>埋め込みコードをコピー】を
クリックします。

そして記事に戻り、挿入したい場所の ⊕ をクリックし
【フォーマット】⇒【カスタムHTML】をクリックして貼り付けます。

✔横幅を変更したい場合:widthの数字を変更
✔高さを変更したい場合:heightの数字を変更
すると、画像の大きさを変更できるようになります。
画像のサイズを変更したら一度プレビューで確認してみてくださいね。