ブログの記事を書くときに、キーワードはとっても大切ですよね!
ほぼタイトルに入れたキーワード通りの順番で見出しを作っていきますが、それ以外にもやはり記事のボリュームも大事!
そこで、chromeの拡張機能にある「Web Developer」という拡張機能を使って、上位表示しているライバル記事の見出しをささっと抽出できてしまうんです。
なので、上位10位(最初のページ)までの記事を全て「Web Developer」を使い、記事のボリュームを出すために抽出された見出しを使ってブログ記事を作り込むことができます。
とっても便利な拡張機能の使い方をお伝えしますね!
Web Developer 取得方法
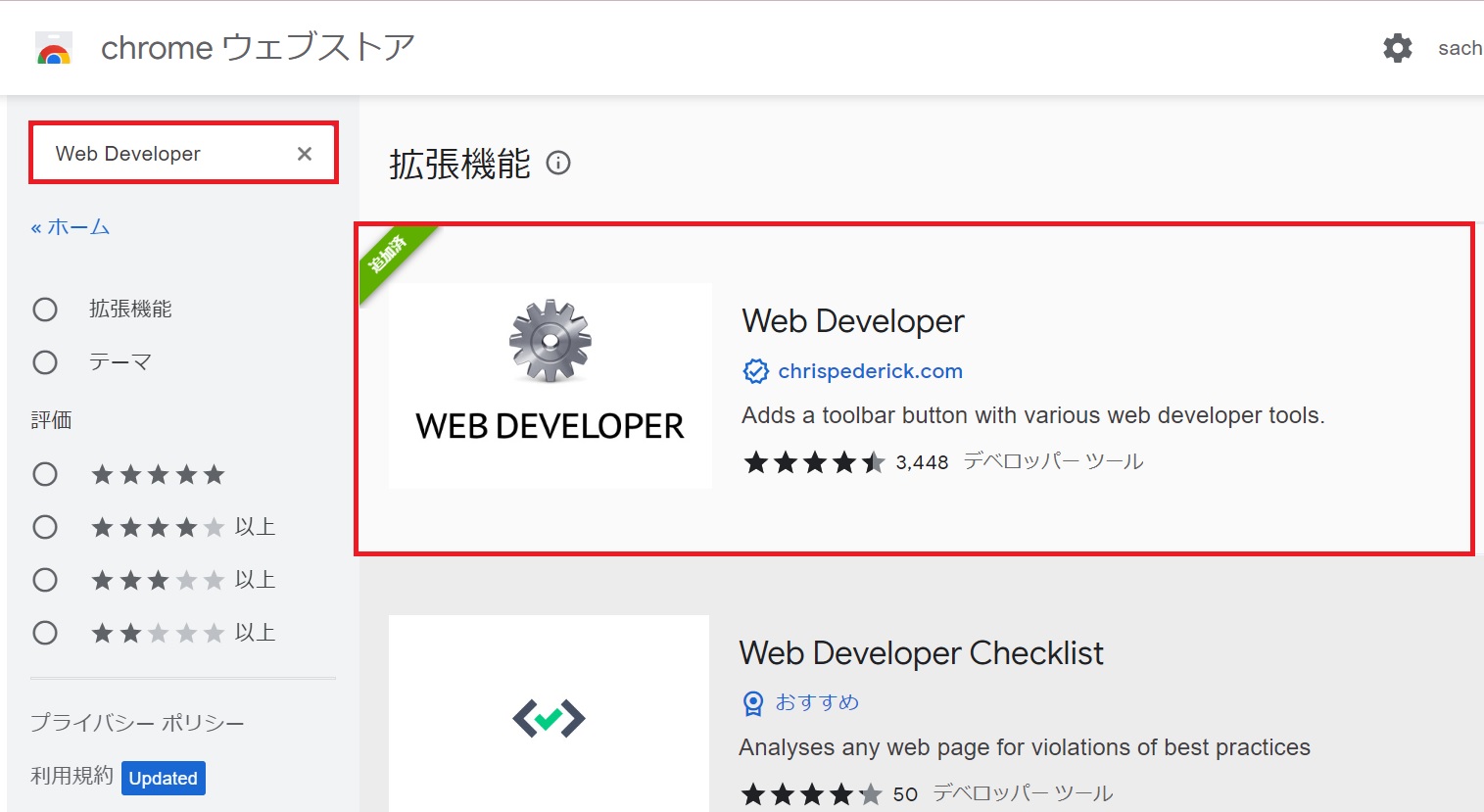
chromeウエブストアに進み、検索窓に【web developer】と入力し検索。
すると、拡張機能の「web developer」が一番上に出るのでクリック。

右上の【chromeに追加】をクリックするとダウンロードされ拡張機能が追加されます。
右側上部に 歯車のマークが【Web Developer】付いたら追加完了です。

Web Developer 記事見出しの抽出方法
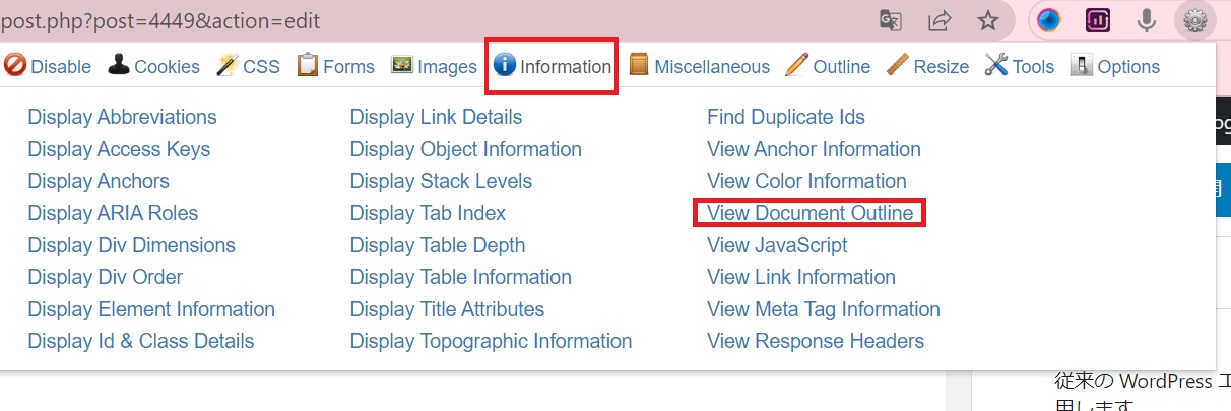
調べたい記事を開き歯車マークを押して、下記の表示が出るので【infomation】→【View Document Outline】をクリック

すると隣に新しいタブ【Document outline from https://…….. 】が出ます。
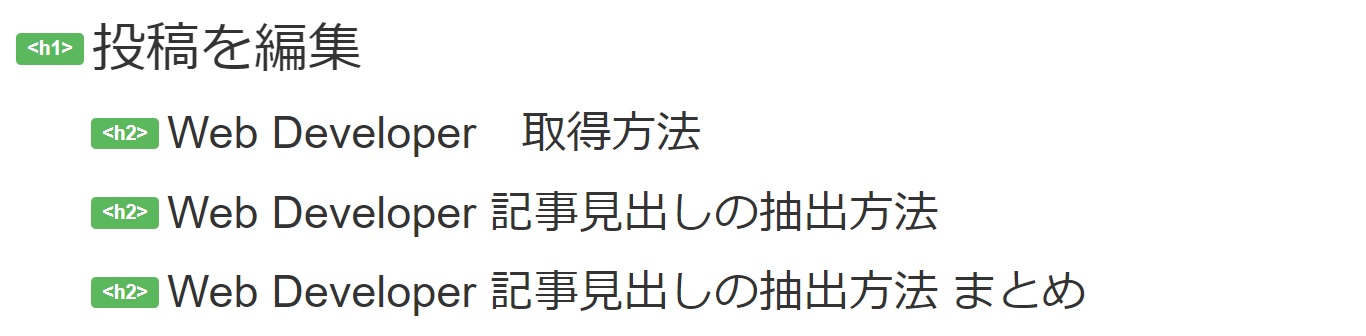
そこを開くと、その記事の「h2」「h3」「h4」まで見出しが出ます。

今回は「h2」までしか出ませんが、細かく見出しがあれば「h4」まで出ますよ。
Web Developer 記事見出しの抽出方法 まとめ
このように記事のボリュームを出すのに、上位記事の見出しを網羅するため1つ1つの記事の見出しを抽出してメモ帳か何かに張り付けて、自分の記事にない見出しを追加するという作業をすると、文字数が増えてSEO的にもいいですよ!
最初から記事をしっかり作り込むこともできますが、それだと時間もかかってしまいます。
100%完璧に作るより、60~70%くらいの出来で大丈夫です。
まだブログを始めたばかりの方はリライトの際にこのやり方をするといいかもしれないですね!